A legtöbb WordPress téma számos beállítási lehetőséget nyújt. Belőhetjük a kedvenc színeinket, tetszőleges helyeken írhatunk át szövegeket, képeket és logókat tölthetünk fel, mindent formázhatunk.
És ez mind nagyon vonzó. Bárki tudja kezelni.
Csakhogy. (És ez egy elég nagy csakhogy.) Ennek az az ára, hogy minden belekerül a kódba, vagy külön letöltődik. Stíluslapi formázások (például ha valaminek beállítom, hogy nagyobb térközzel szerepeljen, más színnel jelenjen meg, kisebb (vagy nagyobb) betűvel íródjon) és minden egyes feltöltött kép alapból optimalizálás nélkül. És persze az egész témát támogató összes funkció és az óriási stíluslapok, amik ezt a rengeteg beállítást mind tartalmazzák. Hozzátevődik a nem megfelelő méretben beillesztett képek és a témát támogató logika függvények formájában.
Emiatt nem ritka akár a fél megabájtos stíluslap sem. Holott az, amit használunk belőle lehet, hogy nem haladja meg a 20 kilobyte-ot sem. Ugyan a böngésző ezt tömörítve küldi el (mintha zippel csomagolná), mégis mobilon rengeteget számít ez az extra teher.
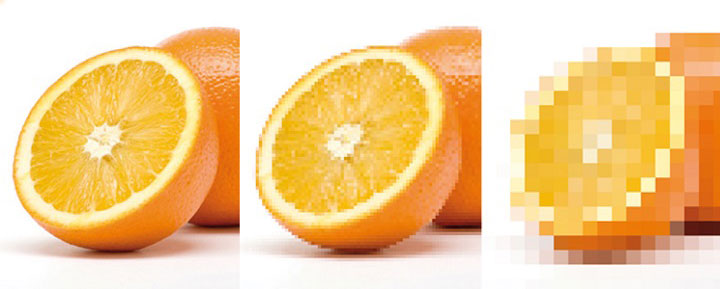
Képek esetén: ha akár csak dupla akkora képet használok, mint amekkorára szükségem van, akkor négyszer akkora méretű képet kell letöltenie minden egyes látogatónak. (Több plugin sem figyel a képméretre vagy arra, hogy a felhasználó ezeket hogyan illeszti be.)
Azért 4x akkora, mert dupla szélesség és dupla hosszúság. A méret szempontjából ez 2×2. Ha meg valahol véletlenül tripla akkora szélességű képet töltök fel, akkor az 9-szer akkora méretű file-t eredményez. (Ha láttál már picinek tűnő fotót, ami vonalanként töltődik be, akkor pontosan tudod miről beszélek.)
Jajj, a képek!
Sok téma pont a fentiek miatt több méretben illeszti be a képeket, de ezek általában nincsenek a témához igazítva. Ez azt jelenti, hogy bekerül a kódba több verzióban és a böngésző választja ki a szerinte legoptimálisabb méretűt. Pl. ha a témában 900 pixel szélességű a tartalom, akkor alapbeállításokkal az 1024-es képet fogja betölteni.
Legyinthetünk, hogy az nem is olyan sok. Asztali gépen egyáltalán nem. De egy mobilon, amikor épp a metrón nézné valaki és nem tökéletes a jel? A fenti szabály szerint itt durván 29%-al lesz nagyobb a kép mérete, mintha 900-asra lenne beállítva. Ehhez hozzájön még az, hogy nincs optimalizálva. Ez azt jelenti, hogy ugyanaz a kép lehet fél megás vagy 300kB is. Extrém esetekben akár 70-80%-al is lehet csökkenteni a méretüket.
Az optimalizált képen egyáltalán nem látszik, hogy más lenne, mint a “normál”. Akár egymás mellé is lehet tenni a kettőt, nem lesz különbség. Csupán más tömörítést, más algoritmusokat használ. (Most hagyjuk a gagyi bővítményeket, amik veszteséggel dolgoznak.)
Ha átlag 50%-al nagyobb a kép, mint amekkora indokolt, akkor 1,50 x 1,29 = 1,935, azaz majdnem 2x akkora lesz a képméret. Így már nem is tűnik olyan kevésnek az a +124 pixel szélesség, ugye?
Ha a dupla méretű képpel számolom ki ugyanezt, akkor 1,5 x 4 = 6. Azaz 6x akkora lesz a méret. Ez már asztali gépen is feltűnhet.
Erre jönnek rá még a képformátumok is
Mivel a legtöbben nem ismerik ezeket előfordul, hogy nem a legmegfelelőbbet választják. Pl. egy .png-ben feltöltött fotó .jpg helyett gyakran 3x-5x akkora is lehet. Ezt akkor szorozzuk fel az előző 6-ossal (aminél egyébként láttunk már sokkal rosszabakat is) és már vakarhatjuk is a fejünket, hogy “miért tölt be ilyen lassan ez a weboldal?”
Egy rövid infó arról, hogy mihez mit érdemes használni:
- fotókhoz .jpg, illetve a legújabb és még jobb a .webp (20-40%-al kisebb egy optimalizált .jpg-nél)
- mütyűrökhöz .gif, .png, .webp (amelyik kisebb file-t eredményez) vagy a legtutibb az .svg
Az svg formátumot a WordPress alapból nem engedélyezi.
A legjobb megoldás: a vektor alapú képek
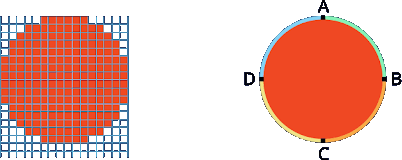
Míg egy normál kép minden egyes képpontot külön-külön meghatároz, addig a vektoros különböző pontokat köt össze egyenesekkel, vagy görbékkel. Könnyen el tudod képzelni, hogy mennyivel kevesebb tárolni két pontot, mint az egyenes minden egyes képpontját. (Valójában még több pontot is szürke árnyalatokkal, hogy szépnek lássuk, azaz ne legyen darabos.)
A másik előnye, hogy bármekkorára nagyítható így egy-egy kép. (Nem lesz “kockás”.)

Az is klassz, hogy bizonyos elemeket újra fel lehet használni. A formákat tetszés szerint el lehet nevezni és azt mondani, hogy abból több helyen legyen (akár elforgatva, vagy más színben).
Meg tudlak érteni, ha máris vektor alapú képeket szeretnél használni a weboldaladon, de még tudom fokozni. A különböző formákat több grafikánál is fel lehet használni és több grafikát akár egyetlen file-ban is lehet tárolni.
Kíváncsi vagy milyen sebességre képes az így elkészített grafika? Kapaszkodj meg: akár 2-300x-szor is gyorsabb lehet!
Ehhez a körhöz itt, például még 4 pontra sincs szükség. Két értékkel is meg lehet határozni: a középső koordinátáival és az ecset vastagságával.

Svg minták
Ezek a minták általunk, kézzel elkészített és optimalizált svg file-ok és azok meglepően parányi méretei.
Mi minden képet gzip-el tömörítünk is, ha ránk van bízva a szerver beállítása is. Ezt ma már minden böngésző ismeri és használja. A képek méretei a megjelenített grafikákhoz tartoznak, akár le is mentheted, ha nehezen hiszed el, hogy tényleg ekkorák…
1 kB alatt már olyan picik ezek a file-ok, hogy a Yahoo ajánlása szerint nyugodtan a html-be is be lehet őket ágyazni, így nem fognak külön egyesével letöltődni.
Hol érdemes ezeket használni?
Szinte mindenhol. Nyitólap, logó, favikon (a pici ikon, ami a Chrome fülén jelenik meg), ikonok, hátterek (mint nálunk a lábléc), sőt fotók is szóba jöhetnek! Biztos láttál már képregényszerű arcképeket néhány weboldalon. Nos, azok is így készülnek!
Ha nálunk rendelsz vektor grafikákat, akkor biztos lehetsz benne, hogy a lehető legkisebb méretű, precíz, kézzel készített file-t fogsz kapni. (Ugyanis egybegyúrjuk neked, hogy a látogatóidnak ne kelljen 10-20 vagy akár 50 fájlt külön letöltögetniük, de megkapod őket külön-külön is, ha szeretnéd te is szerkeszteni.)